HBuilderX 是一款由 DCloud(数字天堂)公司开发的高性能、多功能的前端开发工具,专为 Web 和 Hybrid 应用程序开发设计。它集成了代码编辑、调试、项目管理、版本控制和构建发布等多种功能,旨在为开发者提供一个高效、便捷的开发环境。HBuilderX 支持多种编程语言和框架,如 HTML、CSS、JavaScript、Vue、React、uni-app 等,满足不同开发需求,HBuilderX 以其强大的功能、高效的性能和用户友好的界面,成为前端开发者的首选工具。无论是初学者还是资深开发者,都能在 HBuilderX 中找到满足自己需求的功能,提高开发效率和代码质量。无论是开发简单的网页应用,还是复杂的 Hybrid 应用,HBuilderX 都能提供全方位的支持。

HBuilderX编辑器特点
智能代码提示:
HBuilderX 提供了强大的智能代码提示功能,支持多种语言和框架。无论是在编写 HTML、CSS 还是 JavaScript 代码时,都能自动提示关键字、属性和方法,提高编码效率。快速调试:
内置了强大的调试工具,支持 Chrome 浏览器的调试功能,可以直接在编辑器中进行断点调试、变量查看和日志输出,帮助开发者快速定位和解决问题。项目管理:
提供了丰富的项目管理功能,支持 Git、SVN 等版本控制系统,方便团队协作和版本管理。项目结构清晰,文件组织有序,便于管理和维护。多框架支持:
支持多种前端框架和库,如 Vue.js、React、Angular、jQuery 等,以及 Hybrid 开发框架 uni-app,满足不同项目的开发需求。即时预览:
内置了即时预览功能,开发者可以在编辑器中实时查看代码变化的效果,无需手动刷新浏览器,提高开发效率。插件扩展:
支持丰富的插件扩展,用户可以根据自己的需求安装和配置各种插件,如代码美化、格式化、代码片段管理等,进一步提升开发体验。跨平台开发:
HBuilderX 支持 Windows、MacOS 和 Linux 多种操作系统,开发者可以在不同平台上进行开发工作,确保开发环境的一致性和兼容性。社区支持:
拥有活跃的开发者社区,提供丰富的文档、教程和案例,开发者可以轻松找到解决问题的方法和最佳实践。
HBuilderX编辑器功能:
代码编辑与智能提示智能代码提示:
支持多种编程语言和框架,如 HTML、CSS、JavaScript、Vue、React、Angular 等。提供智能代码提示、自动补全和语法检查,帮助开发者提高编码效率。
代码高亮:
支持多种编程语言的语法高亮,使代码更易读易懂。
代码格式化:
自动格式化代码,保持代码整洁规范。支持多种格式化规则,可以根据个人偏好进行配置。
代码片段:
内置常用代码片段,支持自定义代码片段,减少重复代码的输入。
项目管理与版本控制
项目管理:
支持多项目管理,项目结构清晰,文件组织有序。提供项目模板,快速创建新项目。
版本控制:
集成 Git 和 SVN 版本控制系统,支持代码提交、拉取、合并等操作,方便团队协作和版本管理。
调试与测试
即时预览:
内置即时预览功能,开发者可以在编辑器中实时查看代码变化的效果,无需手动刷新浏览器,提高开发效率。
浏览器调试:
支持 Chrome 浏览器的调试功能,可以直接在编辑器中进行断点调试、变量查看和日志输出,帮助开发者快速定位和解决问题。
单元测试:
支持单元测试框架,如 Jest、Mocha 等,方便进行自动化测试。
插件扩展与定制
插件市场:
拥有丰富的插件市场,用户可以根据自己的需求安装和配置各种插件,如代码美化、格式化、代码片段管理等。
自定义设置:
支持自定义快捷键、主题、字体等设置,满足个性化需求。
跨平台开发与发布
跨平台支持:
支持 Windows、MacOS 和 Linux 多种操作系统,开发者可以在不同平台上进行开发工作,确保开发环境的一致性和兼容性。
Hybrid 开发:
支持 Hybrid 应用开发框架 uni-app,可以使用一套代码同时开发 iOS、Android 和小程序等多个平台的应用。
打包与发布:
提供一键打包和发布功能,支持将应用打包为 APK、IPA 文件,方便发布到各大应用市场。
社区支持与资源
社区支持:
拥有活跃的开发者社区,提供丰富的文档、教程和案例,开发者可以轻松找到解决问题的方法和最佳实践。
在线资源:
集成在线资源库,提供丰富的图标、图片、字体等资源,方便开发者快速引用和使用。
性能优化与用户体验
高性能:
采用 Electron 架构,启动速度快,运行流畅,确保高效的开发体验。
轻量级:
软件体积小巧,占用系统资源少,适合各种性能的电脑使用。
HBuilderX使用技巧:
1. 快捷键
打开文件:Ctrl + O
新建文件:Ctrl + N
保存文件:Ctrl + S
关闭文件:Ctrl + W
查找/替换:Ctrl + F
全屏模式:F11
切换侧边栏:Alt + 0
切换底部面板:Alt + 1 至 Alt + 9
切换编辑器选项卡:Ctrl + Tab
跳到行:Ctrl + L
代码折叠/展开:Ctrl + Shift + [ / Ctrl + Shift + ]
2. 智能提示与代码补全
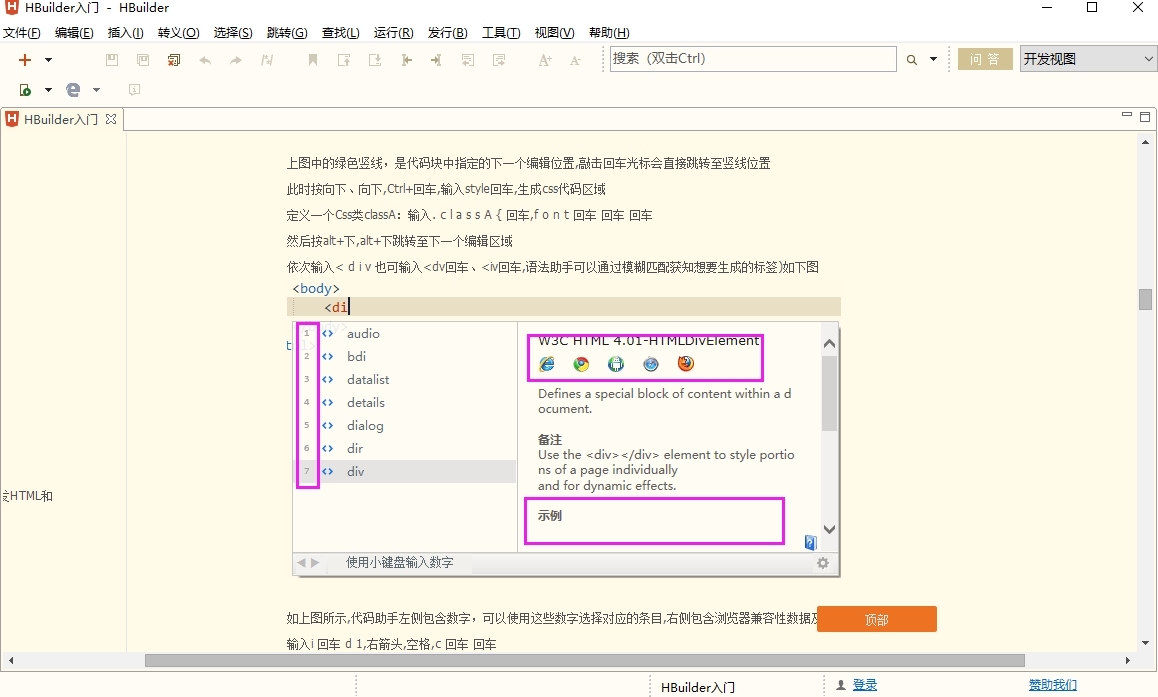
代码提示:在编写代码时,HBuilder 会自动提示关键字、属性和方法。按 Tab 键可以快速插入提示内容。
代码片段:使用代码片段可以快速插入常用的代码块。例如,输入 html 然后按 Tab 键,会自动生成一个基本的 HTML 结构。
3. 代码格式化
格式化代码:选中需要格式化的代码,然后按 Ctrl + Alt + L 进行格式化。
自定义格式化规则:可以在 Preferences -> Editor -> Code Style 中自定义代码格式化规则。
4. 即时预览
即时预览:在编辑器中按 Alt + Shift + P 或点击顶部菜单的 预览 按钮,可以实时预览代码效果。
浏览器预览:支持多种浏览器预览,可以在 Preferences -> Browser 中设置默认浏览器。
5. 调试工具
Chrome 调试:在 HBuilder 中按 F8 或点击顶部菜单的 调试 按钮,可以启动 Chrome 调试工具。
断点调试:在代码行号左侧点击可以设置断点,运行调试时会在断点处暂停。
6. 版本控制
Git/SVN 集成:在项目视图中右键点击文件或文件夹,可以选择 Git 或 SVN 相关的操作,如提交、拉取、推送等。
差异比较:在 Team 菜单中选择 Compare with... 可以比较文件的差异。
7. 插件扩展
安装插件:在 Preferences -> Plugins 中可以搜索和安装插件,如 Emmet、Markdown 等。
自定义插件:支持自定义插件,可以在 Preferences -> Plugins -> Manage Custom Plugins 中管理自定义插件。
8. 项目管理
项目模板:在新建项目时选择合适的模板,可以快速搭建项目结构。
文件树视图:在项目视图中可以快速导航和管理文件,支持拖拽文件和文件夹。
9. 代码导航
跳转到定义:按 F3 或 Ctrl + 鼠标左键 可以跳转到变量、函数或类的定义处。
查找引用:在代码中右键点击变量、函数或类,选择 Find References 可以查找所有引用。
10. 代码重构
重命名变量:在变量名上右键点击,选择 Refactor -> Rename 可以批量重命名变量。
提取方法:选中一段代码,右键点击选择 Refactor -> Extract Method 可以将选中的代码提取为一个新的方法。
11. 快速注释
单行注释:选中代码行,按 Ctrl + / 可以快速添加或取消单行注释。
多行注释:选中多行代码,按 Ctrl + Shift + / 可以快速添加或取消多行注释。
12. 终端集成
内置终端:在底部面板中选择 Terminal 标签,可以打开内置终端,方便执行命令行操作。



