软件介绍
Brackets是一款专为网页设计师和前端开发者打造的开源文本编辑器,专注于实时预览和快速开发HTML、CSS和JavaScript代码。它提供了直观的用户界面和强大的扩展功能,支持即时编辑和预览更改,极大地提高了开发效率。Brackets内置了多种实用工具,如代码提示、语法高亮和多文件管理,同时拥有丰富的插件生态系统,允许用户根据需求扩展其功能。无论是初学者还是专业开发者,都能在Brackets中找到适合自己的高效工作流程。

即时预览:
Brackets最显著的特点之一是其实时预览功能,用户可以在浏览器中即时查看代码更改的效果,无需手动刷新页面。这对于快速迭代和调试非常有帮助。
双向实时编辑:
不仅可以在编辑器中修改代码并在浏览器中实时预览,还可以直接在浏览器中选择并编辑元素,更改会自动同步回编辑器,极大地提高了开发效率。
强大的代码编辑功能
语法高亮与代码提示:
支持HTML、CSS、JavaScript等多种前端语言的语法高亮显示,并提供智能代码提示(Code Hinting),帮助用户快速编写代码。
代码折叠与多光标编辑:
提供代码折叠功能,允许用户折叠和展开代码块,方便查看和管理复杂代码。
支持多光标编辑,用户可以同时对多个位置进行编辑操作,提升批量编辑效率。
高度可定制性
丰富的插件生态系统:
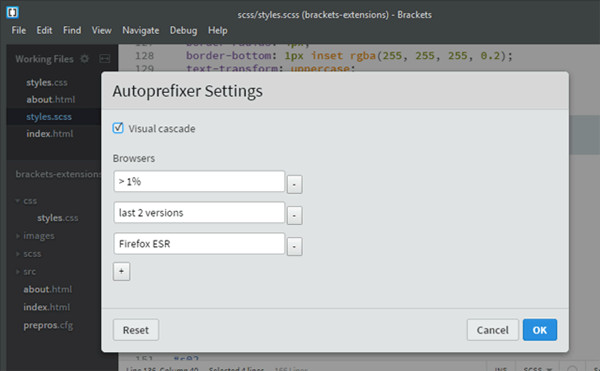
Brackets拥有一个庞大的插件库,用户可以根据需要安装各种扩展来增强编辑器的功能,如版本控制集成、颜色选择器等。
主题与界面自定义:
支持多种预设主题,并允许用户自定义编辑器的外观,包括字体、颜色方案和快捷键设置,创建个性化的开发环境。
开源与社区支持
开源免费:
Brackets是一个完全开源的项目,用户可以自由使用、修改和分发,享受社区提供的丰富资源和支持。
活跃的社区贡献:
拥有一个庞大且活跃的开发者社区,提供了大量的文档、教程和插件,确保用户能够获得及时的帮助和技术支持。
集成开发工具
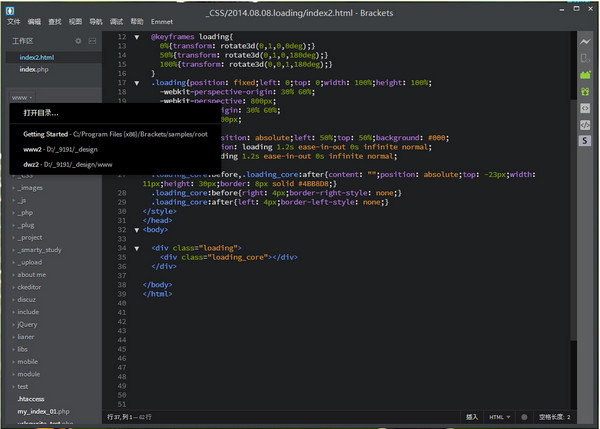
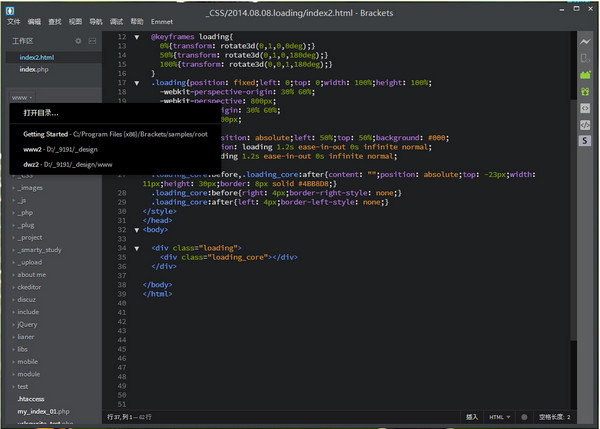
内置文件浏览器:
提供内置文件浏览器,方便用户导航和管理项目中的文件和文件夹,提高工作效率。
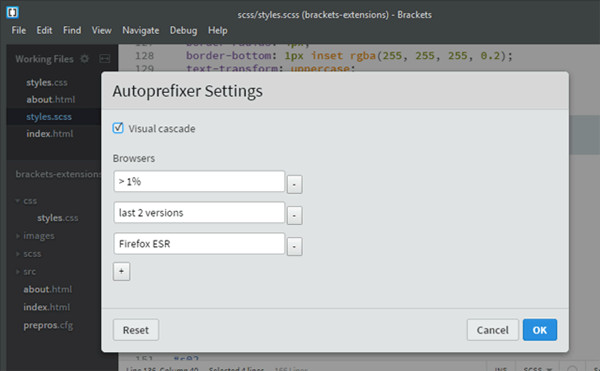
LESS和SCSS支持:
内置对LESS和SCSS等预处理器的支持,用户可以直接在编辑器中编写和编译这些样式表文件,简化了工作流程。
用户体验优化
轻量级设计:
尽管功能丰富,Brackets依然保持了轻量级的设计,启动速度快,响应迅速,适合处理各种规模的项目。
跨平台兼容性:
支持Windows、macOS和Linux三大主流操作系统,确保用户在不同平台上都能获得一致的使用体验。
其他高级功能
扩展管理器:
内置扩展管理器,用户可以通过简单的图形界面轻松安装、更新和卸载插件,扩展编辑器的功能。
项目管理:
提供项目管理和工作区功能,用户可以轻松组织和管理多个文件和目录,方便导航和访问常用文件。

Ctrl/Cmd + Shift + O 快速打开文件
Ctrl/Cmd + E 快速预览/编辑 css样式/javascript函数
Ctrl/Cmd + +/– 放大缩小编辑区字体大小
Ctrl/Cmd + 0 重置编辑区字体大小
Ctrl/Cmd + Alt + P 打开即时预览功能
Ctrl/Cmd + / 注释
Ctrl/Cmd + Alt + / 块注释

Brackets编辑器亮点:
实时预览功能即时预览:
Brackets最显著的特点之一是其实时预览功能,用户可以在浏览器中即时查看代码更改的效果,无需手动刷新页面。这对于快速迭代和调试非常有帮助。
双向实时编辑:
不仅可以在编辑器中修改代码并在浏览器中实时预览,还可以直接在浏览器中选择并编辑元素,更改会自动同步回编辑器,极大地提高了开发效率。
强大的代码编辑功能
语法高亮与代码提示:
支持HTML、CSS、JavaScript等多种前端语言的语法高亮显示,并提供智能代码提示(Code Hinting),帮助用户快速编写代码。
代码折叠与多光标编辑:
提供代码折叠功能,允许用户折叠和展开代码块,方便查看和管理复杂代码。
支持多光标编辑,用户可以同时对多个位置进行编辑操作,提升批量编辑效率。
高度可定制性
丰富的插件生态系统:
Brackets拥有一个庞大的插件库,用户可以根据需要安装各种扩展来增强编辑器的功能,如版本控制集成、颜色选择器等。
主题与界面自定义:
支持多种预设主题,并允许用户自定义编辑器的外观,包括字体、颜色方案和快捷键设置,创建个性化的开发环境。
开源与社区支持
开源免费:
Brackets是一个完全开源的项目,用户可以自由使用、修改和分发,享受社区提供的丰富资源和支持。
活跃的社区贡献:
拥有一个庞大且活跃的开发者社区,提供了大量的文档、教程和插件,确保用户能够获得及时的帮助和技术支持。
集成开发工具
内置文件浏览器:
提供内置文件浏览器,方便用户导航和管理项目中的文件和文件夹,提高工作效率。
LESS和SCSS支持:
内置对LESS和SCSS等预处理器的支持,用户可以直接在编辑器中编写和编译这些样式表文件,简化了工作流程。
用户体验优化
轻量级设计:
尽管功能丰富,Brackets依然保持了轻量级的设计,启动速度快,响应迅速,适合处理各种规模的项目。
跨平台兼容性:
支持Windows、macOS和Linux三大主流操作系统,确保用户在不同平台上都能获得一致的使用体验。
其他高级功能
扩展管理器:
内置扩展管理器,用户可以通过简单的图形界面轻松安装、更新和卸载插件,扩展编辑器的功能。
项目管理:
提供项目管理和工作区功能,用户可以轻松组织和管理多个文件和目录,方便导航和访问常用文件。

Brackets编辑器常用快捷键:
Ctrl/Cmd + Shift + H 可以呼出与关闭文件树Ctrl/Cmd + Shift + O 快速打开文件
Ctrl/Cmd + E 快速预览/编辑 css样式/javascript函数
Ctrl/Cmd + +/– 放大缩小编辑区字体大小
Ctrl/Cmd + 0 重置编辑区字体大小
Ctrl/Cmd + Alt + P 打开即时预览功能
Ctrl/Cmd + / 注释
Ctrl/Cmd + Alt + / 块注释
小编评价:
Brackets 号称是懂 web 设计的开源编辑器。之所以这样说,是因为它是为前端工程师准备的,在前端开发方面做了很多特别设计。比如 可以在HTML里面直接跨文件编辑标签所涉及的 CSS、PSD 生成 web 文件、实时预览等。该项目由 Adobe 创建和维护,并在 Github 上开源。该编辑器是用 HTML/CSS/JavaScript 开发的,所以前端工程师可以能很容易读懂并进行改进。
相关文章